T-Th 9:05
or
T-Th 11:15
in Olin 155
CS 1110: Introduction to Computing Using Python
Fall 2014
About:
Announcements
Staff
Consultants
Times & Places
Calendar
Materials:
Texts
Python
Command Shell
Terminology
VideoNote
Handouts:
Lectures
Assignments
Labs
Assessment:
Grading
Exams
Resources:
CMS
Piazza
AEWs
FAQ
Python API
Python Tutor
Style Guide
Academic Integrity
Assignment 3:
Color Models
Due to CMS by Friday, October 10th at 11:59 pm.
Now that you have been introduced to the basics of writing functions, we are going to start having more interesting assignments that take advantage of the graphics capabilities of Python. This assignment is the first of many GUI applications we will work on in this course.
One of the main things that you will learn about in this assignment is the different color models available. There are many different ways to represent color, and the choice of color model often depends on the application. For example, RGB is used when the colors need to be displayed on a computer monitor (such as a web site), while CMYK is often used for printing out colors on paper.
You have a lot longer to do this assignment than the previous one — a little less than two weeks. However, you should still start early on this assignment as the due date is just before you leave for Fall Break. If you do not know where to start, or if you are completely lost, please see someone immediately: either the instructor, a TA, or a consultant. A little in-person help can do wonders.
As before, remember to fill out the survey telling us how long you worked on this assignment.
Important:
Python has a built-in color conversion module called colorsys.
You are forbidden from using that module in this assignment.
Learning Objectives
This assignment is design to help you understand the following concepts.
- It introduces three color models that are used in computing and graphics.
- It gives you practice in writing complex functions with conditionals.
- It gives you experience with using traces debug program flow.
- It gives you experience with using asserts to bolster your preconditions.
- It introduces you to the notion of attribute invariants.
- It demonstrates a complex Python application that spans multiple modules.
Even though this is a complex Python application, we have provided most of
the modules for you. You only need to focus on one module: a3.py
(as well as the unit test a3test.py)
As the semester progresses, we will provide you with less and less.
Table of Contents
Authors: D. Gries, W. White, L. Lee, S. Marschner.
- Academic Integrity and Collaboration
- Before You Get Started
- An Overview of Color Models
- The Module colormodel
- Assignment Overview
- Assignment Instructions
- complement_rgb(rgb)
- truncate5(value)
- round5(value)
- Formatting CMYK and HSV
- rgb_to_hsv(rgb)
- hsv_to_rgb(hsv)
- rgb_to_cmyk(rgb)
- cmyk_to_rgb(cmyk)
- Finishing the Assignment
Academic Integrity and Collaboration
Academic Integrity
This assignment is a slightly modified version of an assignment given in a previous semester. Please do this assignment without consulting (or seeking) previous solutions. Consulting any prior solution is a violation of CS1110's academic integrity policies.
Unlike the previous assignments, it is highly unlikely that your code for this assignment will look exactly like someone else's. This is the first assignment that we will actively be using Moss to check for instances of plagiarism. If you do collaborate with another person, you should clearly state this in your module comments; otherwise, this may result in an Academic Integrity hearing.
Important:
Python has a built-in color conversion module called colorsys.
You are forbidden from using that module in this assignment.
Collaboration Policy
You may do this assignment with one other person. If you are going to work together, then form your group on CMS as soon as possible. If you do this assignment with another person, you must work together. It is against the rules for one person to do some programming on this assignment without the other person sitting nearby and helping.
If you do talk about this assignment with someone outside your group, please note this in both the header docstring for a3.py, as well as the function specification for the part that you talked about. If it is clear from looking at your assignments that this did not make a big difference in your understanding, we will not take off any points (though we reserve the right to). Whatever the case, we will not hold an academic integrity hearing if if cite the collaboration.
An Overview of Color Models
Color Model RGB

 The RGB system is named after the initials of the three color names:
red, green, and
blue. In this color model, light from these three colors is
mixed to produce other colors, as shown in the image to the left. Black is the absence of color;
white the maximum presence of all three.
The RGB system is named after the initials of the three color names:
red, green, and
blue. In this color model, light from these three colors is
mixed to produce other colors, as shown in the image to the left. Black is the absence of color;
white the maximum presence of all three.
In the upper right is a colored image. Below it is its separation into red, green, and blue (here is a high resolution version). In the three separation panels, the closer to black a point is, the less of that color it has. For example, the white snow is made up of a large amount of all three colors, whereas the brown barn is made up of red and green with very little blue. Because it works by adding colors to black, the RGB system is “additive”.
The color model RGB is used in your TV and computer screens, and hence on web pages. Its roots are in the 1953 RCA color-TV standards. But the idea has been around longer; see this exhibit for some amazing full-color images taken with an RGB camera over 100 years ago.
In the RGB model used in most systems, the amount of each of red (R), green (G) and blue (B) is represented by a number in the range 0..255. Black, the absence of color, is [0, 0, 0]; white, the maximum presence of R, G, and B, is [255, 255, 255]. This means that there are 16,777,216 different colors.
In some graphics systems, RGB is used with float numbers in the range 0.0..1.0 instead of int values 0..255. The reasons for this discrepancy is that the mathematical formulas for color require real numbers 0.0..1.0, but it takes a lot less memory to store ints instead (and images require a lot of memory). In your program, you may have to convert each number in the integer range 0..255 to a float in 0.0..1.0, calculate a mathematical formula, and then convert back to 0..255.
Color Model CMYK


 For your ink-jet printer, you buy expensive ink cartridges in the colors
cyan, magenta,
yellow, and black. The printer mixes these inks
in different amounts on paper to make the full range of colors.
Black is referred to using K (originally for “Key”) to avoid confusion with
Blue.
For your ink-jet printer, you buy expensive ink cartridges in the colors
cyan, magenta,
yellow, and black. The printer mixes these inks
in different amounts on paper to make the full range of colors.
Black is referred to using K (originally for “Key”) to avoid confusion with
Blue.
The process works similarly to RGB on a monitor, but in reverse. The paper starts off white (equal parts red, green, and blue), and the colors of these inks are chosen so that cyan ink absorbs red light, removing it from the color of the paper; similarly, magenta removes green, and yellow removes blue. Black ink removes all three colors in equal amounts. For instance, paper printed with only yellow ink appears the same color as a monitor that is displaying a yellow color [255, 255, 0] because it has removed all the blue, leaving the red and green. Printing magenta and cyan removes red and yellow and results in blue [0, 0, 255]. Because it works by removing color, this kind of system is “subtractive”.
Theoretically, only C, M, and Y are needed to achieve any color, but in practice it is hard to get a good black by mixing colored inks; instead you get a soggy, expensive brown-black. By using the black ink to do the “heavy lifting” of absorbing most of the light when printing dark colors, a lot of ink can be saved (This is a simplified view of color printing; more complicated calculations are needed to get accurate colors with real inks).
To demonstrate, in the upper right, we show you an image; below it is its separation into cyan, magenta, and yellow. To the right of that, you see the same image separated into four components; C, M, Y, K. Much less of the CMY colors is needed to make the image when black is also used (here is an enlarged version of the CMY image and an enlarged CMYK image).
In the CMYK system, each of the four components is traditionally represented by a percentage, which we represent in our system as a float value in the range 0.0..100.0.
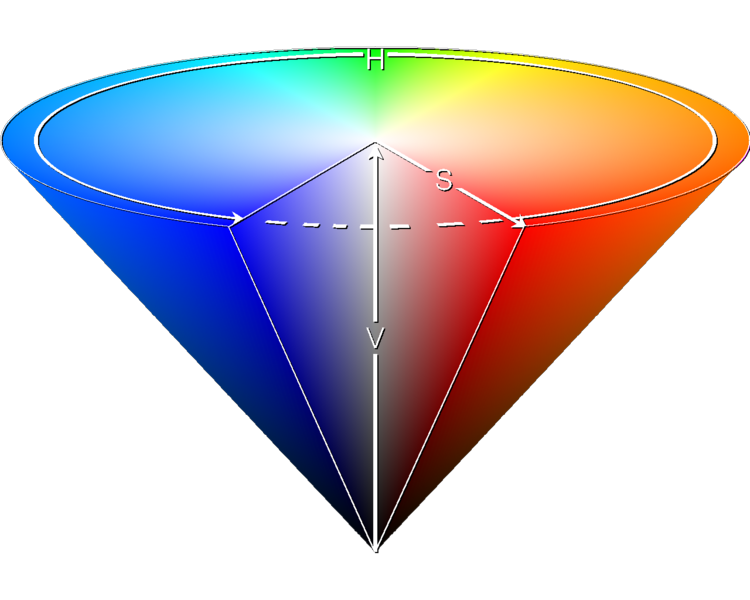
Color Model HSV (or HSB)

 The HSV model, used heavily in graphics applications, was created in 1978 by Alvy Ray Smith.
Artists prefer the HSV model over others because of its similarities to the way humans perceive
color. HSV can be explained in terms of the cone that appears to the left.
The HSV model, used heavily in graphics applications, was created in 1978 by Alvy Ray Smith.
Artists prefer the HSV model over others because of its similarities to the way humans perceive
color. HSV can be explained in terms of the cone that appears to the left.
 H, the Hue, defines the basic color. H is an angle in the range 0 ≤ H < 360,
if one views the top of the cone as a disk. Red is at angle 0. As the angle increases, the hue
changes to orange, yellow, green, cyan, blue, violet, magenta, and back to red. The
image above shows the angles for some colors.
H, the Hue, defines the basic color. H is an angle in the range 0 ≤ H < 360,
if one views the top of the cone as a disk. Red is at angle 0. As the angle increases, the hue
changes to orange, yellow, green, cyan, blue, violet, magenta, and back to red. The
image above shows the angles for some colors.
S, in the range 0 ≤ S ≤ 1, is the Saturation. It indicates the distance from the center of the disk. The lower the S value, the more faded and grayer the color. The higher the S value, the stronger and more vibrant the color.
V, the Value, also called the Brightness, is in the range 0 ≤ V ≤ 1. It indicates the distance along the line from the point of the cone to the disk at the top. If V is 0, the color is black; if 1, the color is as bright as possible.
To the right at the top is a picture. Below it we see its hue, saturation (white is zero saturation, red is full saturation), and brightness components. The hue component shows color. The snow has color, but its saturation is low, making it almost grayish. Look at the various components of the image —the sky, the green grass, the snow, the dark side of the barn, and so on — to see how each component H, S, and V contributes. You can see more detail in this high-resolution version.
The Module colormodel
All of the color models of the previous section are provided by the module
colormodel (see below). This module provides
three different classes: RGB, CMYK, and HSV.
It lacks the ability to convert between these classes. That is the focus of
this assignment.
In addition to these three clases, colormodel also has some constants
(e.g. global variables that should not be altered) that you can use for the various
colors. All of these colors are in the RGB color space.
For example,
colormodel.MAGENTA is [255, 0 , 255] and
colormodel.ORANGE is [255, 200, 0]. There is a
Wikipedia page with a
list of colors that gives
(non-Python) names to many RGB colors.
The Class RGB
The class RGB is the type of objects that represent RGB color.
Objects of type RGB have three attributes: red,
green, and blue (they also have a secret attribute
alpha which will not be used in this assignment). For example,
if c is a variable containing a (name of) an RGB object, you
would use the expression c.red to access the red value.
The RGB constructor function takes three arguments, assigning
these values to the attributes in the order red,
green, and blue. For example, to create an
RGB object representing the color red, use the assignment
red = colormodel.RGB(255,0,0)
The Class CMYK
The class CMYK is the type of objects that represent CMYK color.
Objects of type CMYK have four attributes: cyan,
magenta, yellow, and black. For example,
if c is a variable containing a (name of) a CMYK object, you
would use the expression c.cyan to access the cyan value.
The CMYK constructor function takes four arguments, assigning
these values to the attributes in the order cyan, magenta,
yellow, and black. For example, to create a
CMYK object representing the color red, use the assignment
red = colormodel.CMYK(0.0,100.0,100.0,0.0)
The Class HSV
The class HSV is the type of objects that represent HSV color.
Objects of type HSV have three attributes: hue,
saturation, and value. For example,
if c is a variable containing a (name of) a HSV object, you
would use the expression c.hue to access the hue value.
The HSV constructor function takes three arguments, assigning
these values to the attributes in the order hue, saturation,
and value. For example, to create an HSV object
representing the color red, use the assignment
red = colormodel.HSV(0.0,1.0,1.0)
Attribute Invariants
All of the objects in this assignment have attribute invariants. An attribute invariant is a property of an attribute (which is essentially a variable) inside an object. The invariant cannot be violated. Attempting to violate an invariant will cause an error and crash Python.
For example, for RGB objects, the red attribute has an invariant
that it must be an int and it must be in the range 0..255, inclusive. The
following code produces an error:
>>> import colormodel >>> rgb = colormodel.RGB(255,255,255) >>> rgb.red = -1 Traceback (most recent call last): ... AssertionError: value -1 is outside of range [0,255]
The invariants in colormodel are provided for your benefit. They are there to help you catch errors. All you need to do is to make sure that you never assign a value to an attribute that violates an invariant.
The invariants for this assignment are as follows:
-
All attributes of
RGBmust be ints, and in the range 0 to 255, inclusive. -
All attributes of
CMYKmust be floats, and in the range 0.0 to 100.0, inclusive. -
The
hueattribute ofHSVmust be a float in the range 0.0 to 360.0, not including 360.0. -
The
saturationandvalueattributes ofHSVmust all be floats, and in the range 0.0 to 1.0, inclusive.
Assignment Overview
For this assignment, we are providing you with a lot of code already written. In that respect, this assignment is going to be a lot more like a lab, where you fill in the extra details. In addition, we are providing you with an online color conversion tool, so that you know what your answers should look like.
Assignment Source Code
As we said above, this assignment will involve several files. You will need to download six files. Four are completed by us, and the other two have functions stubs or incomplete implementations that you must finish yourselves. They must all be in the same directory for this assignment to work. You can find all of these modules in a single compressed zip file, which is available here.
The following are the three completed source code files (You should not need to modify the contents of any of these files at all):
a3app.py- This module provides the GUI functionality (e.g. window, sliders, and text boxes) of the program. It will not work at first, but will become more functional as you complete more of the assignment.
colormodel.py-
This module provides the classes
RGB,CMYK, andHSVso that you can make objects of each type. They are described in the following documentation.
(This module is in CornellExtensions, but that version has a bug, and we do not want you to install again) colormodel.kv- This is not a Python module; this is a special file that Kivy uses to arrange the sliders, buttons, and other widgets in the application. It must be in the same directory as all of the other modules.
In addition, the following source code files are skeletons (i.e., they are incomplete and you are expected to add functionality to them):
a3.py-
The class contains the functions that do most of the work behind the scenes. Filling in the
function stubs in this class will help
a3app.pywork properly. a3test.py-
This is a unit test module to verify that the module
a3is working properly. We do not trust our visual color perception enough to leave all the testing to "eye-balling".
To get started with the source code, put them all in a new directory. They must all be
in the same folder to work. You then need to run a3app.py as a script.
That is, open the command shell and navigate to the directory for this assignment. Then type
python a3app.py
You will see a bunch of crazy messages that look like this:
[INFO ] Kivy v1.7.2 [INFO ] [Logger ] Record log in ... [INFO ] [Factory ] 144 symbols loaded [DEBUG ] [Cache ] register <kv.lang> with limit=None, timeout=Nones [DEBUG ] [Cache ] register <kv.image> with limit=None, timeout=60s [DEBUG ] [Cache ] register <kv.atlas> with limit=None, timeout=Nones [DEBUG ] [Cache ] register <kv.texture> with limit=1000, timeout=60s [DEBUG ] [Cache ] register <kv.shader> with limit=1000, timeout=60s ...
That is Kivy (our GUI library) initializing the application. When the messages are done, you should see a GUI window that looks like the following.

In this application there is a solid color panel in the upper left, some sliders on the right, and some text boxes and buttons down at the bottom. Right now, very little works. If you move the RGB sliders, you will see the color panels change color; however, none of the other sliders work. You can also change the color by entering the new color value into the R, G, and B fields and then hitting the RGB button; none of the other fields or buttons do anything.
Your job is to write and test, one by one, the functions in module
a3. As you do, more and more of the GUI will work properly.
Understanding the Program GUI
A working GUI should look like the one shown below. The color panels on the left should be two different colors, and they should each be the complement of the other. The text will also be in the complement color, and it will display the color values, in RGB, CMYK, and HSV, for the background color.

You can change these colors by moving the sliders. If you move the sliders in one color model, then the sliders in the other color models will follow automatically. This way, all three models (RGB, CMYK, and HSV) register the same color.
On the bottom, you will see fields into which you can type numbers for the RGB, CMYK, and HSV components. In the illustration above, you can see that we have started to type numbers into the fields for RGB. Once we are done typing, we can press the RGB button to make this the new color. The same thing works in the other color models. This allows you to try exact colors while testing your application.
The numbers in the text field should be in their respective ranges: 0..255 for R, G, B; 0.0..100.0 for C, M, Y, K; 0.0..1.0 for S, V; and 0.0..359.99999999 for H. If you type in a negative number, the program replaces it and uses 0 instead. If you type in too large a number, the program replaces it and uses the maximum value for the range.
We will show off our solution several times in class. We will also make it available to TAs to show in office hours.
Experimenting with the Color Models
If we could, we would give you a sample solution to play with so that you would see what a working program is supposed to look like. Unfortunately, we cannot do that. Python is not a compiled language, so there is no easy way to give you a solution without showing you the source code.
Instead, we are doing the next best thing. We have provided you with an online color converter. Click on the image above to go to a special web page where you can enter various color values. This web page shows you what the answers should look like for various inputs (after you enter a value in a field on that page, you have to click on a different field to get the whole page to update to the new values). Use this page to help you design your test cases for the rest of the assignment.
Testing and Debugging
You should use the testing and debugging methodologies that you used in
the first assignment.
You will want to unit test with a3test.py; we have already
started several of the test procedures for you. You will be graded on the
completeness of your test cases. Remember our comments from the first
assignment.
You will probably want to add print statements to a3.py for
watches (e.g. print statements that display the contents of a variable) and
traces (e.g. print statements that indicate the line of code that is currently
executing). Traces will be particularly valuable for this assignment because
it is the first major assignment involving conditionals. We talked about
how to use traces in Lecture 7.
Because this is a much more complex assignment than the first, we
recommend that you be very descriptive with your watches and traces.
Suppose you are trying to find an error in function
rgb_to_hsv (or in a function that calls rgb_to_hsv)
and that rgb_to_hsv changes a variable h at line 36.
Then, you might insert at line 37 a statement like
print 'rgb_to_hsv: h at line 36 is '+ str(h)
Asserting the Preconditions
We have seen assert statements in class. These check a boolean expression,
and create an error if the expression is not True.
The syntax is for an assert statement is
assert <boolean-expression>, <string-expression>The string expression is what is printed out as an error message if the boolean expression is false.
Asserts are ideal for checking preconditions. For example, here is the precondition
for complement_rgb:
def complement_rgb(rgb):
"""Returns: the complement of color rgb.
Precondition: rgb is an RGB object"""
To check the precondition, we add the following code
assert type(rgb) == colormodel.RGB, 'Value '+`rgb`+' is not an RGB object'
You must enforce all preconditions in this assignment with asserts. If you do not enforce the preconditions for a function, you will lose points for that function.
Assignment Instructions
Below, we outline the functions that you are expected to write for this assignment. You should write and test your functions, one at a time, in the order given. Read the text below, but also make sure you carefully read the specifications and comments in the provided code. In this assignment, sometimes we give hints in the specs/comments about how best to write your functions.
complement_rgb(rgb)
We gave you some partial code that you need to fix. The complement of a color is like a color negative. If R, G, and B were color components of the RGB value in the range 0.0..1.0 (not 0..255!), then the color components of the complement would be 1-R, 1-G, and 1-B. However, since we are using values in the range 0..255, the complementary color of the RGB color [r, g, b] is the color [255-r, 255-g, 255-b].
Currently this function does not work. Instead, it makes a copy of the RGB object in the parameter variable. You will need to change the arguments to the RGB constructor to get it to return the complement instead.
We have already asserted the precondition for this function, so you do not need to do this. You should look at how we did this to help you with the rest of the assignment.
After completing this function, run a3app.py as a script. You will now see text in the colored boxes. This text will have a lot of information, including the RGB value of the current color. However, the CMYK and HSV information will still be blank.
truncate5(value)
There is a stubbed-in return statement in the current version of this function
so that the function produces a value of the right type (i.e., a string). Write
this function, using the guidance given as comments in the function body.
We have also provided test cases for this function in the module a3test
(should you add more?) so that you can test it when done.
This function should only be used as a helper function for
round5. It is not to be used for the
conversion functions, since it results in a loss of
mathematical precision.
You must assert the precondition for this function, as well as every function after this. An error message is optional; you do not have to provide one. But if you do not assert the precondition, we will take off points.
round5(value)
You will want to use truncate5 as a helper function when implementing
round5. There is a stubbed-in return statement in it so that the function
produces a value of the right type (i.e., a string). Write this function, using the
guidance given as comments in the function body. We provided test cases for it in
module a3test (should you add more?).
Within this assignment, this function should be used only to get values to appear
in the GUI in a consistent format; values should always be 5 characters long. In particular,
it is meant to be used in the round5_cmyk and
round5_hsv functions below.
This function is also useful in testing, as shown in a3test. It is
not to be used for the conversion functions,
since it results in a loss of mathematical precision.
Important Words About Testing
We have talked in class about how floats are approximations of real numbers, but
are not always exact. This can cause some problems if you try to test round5
"on the border" (e.g. on a 6 character number, including the dot, where the last
character is 5). For example, depending on how you implemented round5
output of
round5(100.55)
the answer could be '100.6' (if you implement it on way), but it is also highly likely to be '100.5'. In fact, our implementation produces '100.5'.
We say that round5 is underspecified;
the specification does not tell us how to accurately handle numbers on the border. You
are never expected to test inputs whose output is unpredictable (or that is unspecified).
So do not use test cases that are 6 characters with a 5 in the last digit.
Hopefully, this is not be a problem for the rest of the assignment. It is generally unlikely that the computations produced by the conversion functions will ever produce a value that is on the border. But you should be aware of this problem in general
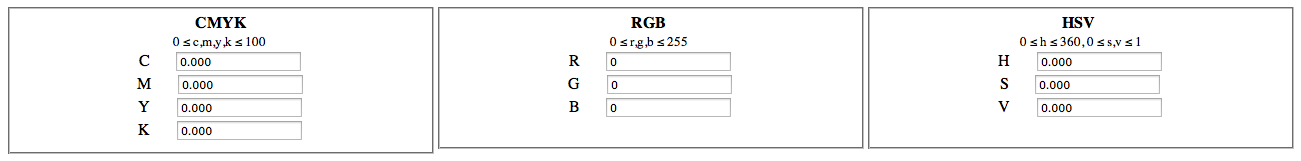
Formatting CMYK and HSV Objects
To turn a color object into a string, you can use the str() function
which you have seen in class. This is fine for RGB objects, as the attributes
are integers. However, CMYK and HSV objects have float attributes, and they are
a lot messier. Floats could potentially have 18 digits!
The functions round5_cmyk and
round5_hsv act just like str(),
except that they use round5 to limit the float attributes to
just 5 characters. The following example in the Python interactive shell
demonstrates the differences between these functions:
>>> import colormodel >>> color = colormodel.HSV(12,0.46792,0.32456) >>> str(color) '(12.0,0.46792,0.32456)' >>> round5_hsv(color) '(12.00, 0.468, 0.325)'
round5_cmyk(cmyk)
Implement this function according to the specification in a3.py.
When you implement this function, the CMYK color will display properly in the
two color panes.
This function should call function round5 to round each CMYK value
to 5 characters. We have provided you with a test case in a3test.py
to show you how to test this funciton. You should provide at least one more
test.
round5_hsv(hsv)
Implement this function according to the specification in a3.py.
When you implement this function, the numerical HSV color will display
properly in the two color panes.
This function should call function round5 to round each HSV
value to 5 characters. We do not provide test cases for this function.
You must write at least two of them.
rgb_to_cmyk(rgb)
This function converts an RGB value to a CMYK value. When you get it working, moving the RGB sliders will cause the CMYK sliders to move as well. However, the reverse is not true; moving the CMYK sliders will still not affect the RGB sliders. There will also be no affect to the HSV sliders.
There are several different ways to convert, depending on how much black is used in the CMYK model. Our conversion uses as much black as possible. Let R, G, and B be the color components of the RGB value in the range 0.0..1.0 (not 0..255!); that means that you will need to divide the values in the RGB object by 255.0. Once you do that, then the conversion is as follows:
- Compute C' = 1 - R, M' = 1 - G, and Y' = 1 - B.
-
If C', M', and Y' are all 1, use the CMYK value (0, 0, 0 , 1).
If not, compute and use the following: - K = minimum of C', M', and Y',
- C = (C' - K)/(1 - K), M = (M' - K)/(1 - K), Y = (Y' - K)/(1 - K).
The resulting CMYK values are in the range 0.0..1.0, and they must be converted to the range 0..100.0. And that is it! Not too bad, right?
Testing
Providing test cases is a bit problematic because float
values are only approximations to the real values, and slightly different ways of
computing might produce different results. In fact, we saw this problem with currencies
in the
first assignment.
This time, instead of using assert_floats_equal, we would prefer that you
use the round5 function defined in this assignment, since that is what
appears in the color panes of the GUI.
To show you how to do this, we have provided three test cases in a3test.
Add a few more test cases following our example. In designing your test cases,
remember that you can use the
online color conversion tool in order to find out what
the values in one color model should be in a different color model.
cmyk_to_rgb(cmyk)
This function converts a CMYK value to an RGB value. Once you get it working, moving the CMYK sliders will cause the RGB sliders to also move (and so the two sets of sliders will work in tandem).
Let C, M, Y, and K be the color components of the CMYK value, all in the range 0.0..1.0 (not 0..100.0; you will need to convert this first). Then the conversion is as follows:
R = (1 - C)(1 - K), G = (1 - M)(1 - K), and B = (1 - Y)(1 - K)
This produces RGB values in the range 0.0..1.0, and they must be converted to the range 0..255. You should use rounding in converting the answer to an int. We will say it again because students have not complied in previous semesters: ROUND; DO NOT TRUNCATE. Remember that casting truncates, and does not round. Furthermore, do not round with round5(); that does not round to an int.
Testing
You should put at least two test cases for this function in module a3test.
Remember that you can use the
online color conversion tool in order to find out what the
values in one color model should be in a different color model.
rgb_to_hsv(rgb)
This function converts an RGB value to an HSV value. When you get the function working, moving the RGB sliders will cause the HSV sliders to move (but the reverse is not true).
Here is how the conversion works.
First, convert the RGB values so that R, G, and B are
in 0..1. Let MAX be the maximum and MIN be the minimum
of the (R, G, B) values. H will satisfy
0 ≤ H < 360 and S, V will be in 0..1.
H is given by 5 different cases:
(a) MAX = MIN: H = 0 (b) MAX = R and G ≥ B: H = 60.0 * (G - B) / (MAX - MIN) (c) MAX = R and G < B: H = 60.0 * (G - B) / (MAX - MIN) + 360.0 (d) MAX = G: H = 60.0 * (B - R) / (MAX - MIN) + 120.0 (e) MAX = B: H = 60.0 * (R - G) / (MAX - MIN) + 240.0
S is given by: if MAX = 0 then 0, else 1 – MIN/MAX. Finally, V = MAX.
Testing
You will need to provide at least 5 test cases in the module a3test, so
that each expression in the cases for H is evaluated in at least one test case.
Again, remember that you can use the
online color conversion tool in order to find out what the
values in one color model should be in a different color model.
hsv_to_rgb(hsv)
This function converts an HSV value to an RGB value. Once you get it working, everything in the GUI should work (provided that you followed instructions in order and left this function for the end). In particular, the HSV sliders will cause the RGB sliders to also move.
To perform the conversion, you first need to compute the following values
Hi = floor(H/60), f = H/60 � Hi, p = V(1-S), q = V(1-fS), t = V(1-(1-f)S)
Once you have this computed, the values R, G, and B
depend on
the value Hi as follows:
- If Hi = 0, then R = V, G = t, B = p
- If Hi = 1, then R = q, G = V, B = p
- If Hi = 2, then R = p, G = V, B = t
- If Hi = 3, then R = p, G = q, B = V
- If Hi = 4, then R = t, G = p, B = V
- If Hi = 5, then R = V, G = p, B = q
This produces RGB values in the range 0.0..1.0, and they must be converted to the range 0..255. You should use rounding in converting the answer to an int. We will say it again because students have not complied in previous semesters: ROUND; DO NOT TRUNCATE. Remember that casting truncates, and does not round. Furthermore, do not round with round5(); that does not round to an int.
Note: If you look at the Wikipedia entry, you will note that it uses
Hi = floor(H/60) % 6 and f = H/60 � floor(H/60)
Because H satisfies 0 <= H < 360 (degrees), the values (floor(H/60) % 6) and floor(H/60) are equivalent. Therefore, we use the simpler one.
Testing
In testing your code, you should provide at least 6 test cases for this function because of the 6 possible values of Hi. Again, remember that you can use the online color conversion tool in order to find out what the values in one color model should be in a different color model.
Finishing the Assignment
Before you submit this assignment, you should be sure that everything is working and polished. Unlike the first assignment, you only get one submission for this assignment. If you make a mistake, you will not get an opportunity to correct it. With that said, you may submit multiple times before the due date. We will grade the most recent version submitted.
Once you have everything working you should go back and make sure that your program meets the class coding conventions. In particular, you should check that the following are all true:
- There are no tabs in the file, only spaces
- Functions are each separated by two blank lines.
- Lines are short enough (80 chars) that horizontal scrolling is not necessary.
- The specifications for all of the functions are complete and are docstrings.
- Specifications are immediately after the function header and indented.
Furthermore, at the top of each module that you worked on (a3.py, a3test.py)
you have three single line comments with (1) the module name, (2) your name(s) and netid(s), and
(3) the date you finished the assignment.
Upload the files a3.py and a3test.py to CMS by
the due date: Friday, October 10th at 11:59 pm.
Do not submit any files with the extension/suffix .pyc. It will
help to set the preferences in your operating system so that extensions always
appear.
You do not get to revise this assignment, though you may submit multiple times before the due date. We will grade the most recent version submitted.
Survey
In addition to turning in the assignment, we ask that you complete the survey posted in CMS. Once again, the surveys will ask about things such as how long you spent on the assignment, your impression of the difficulty, and what could be done to improve it. Please try to complete the survey within a day of turning in this assignment. Remember that participation in surveys comprise 1% of your final grade.