<html><head>
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<script>
function Animal() { }
Animal.prototype.getLegs = function() { return 'unknown'; }
Animal.prototype.bite = function(who) { return who + ' says ouch.'; }
function Spider() { this.legs = 8; }
Spider.prototype = new Animal();
Spider.prototype.constructor = Spider;
Spider.prototype.getLegs = function() { return this.legs; }
</script>
</head><body>
<script>
var normalSpider = new Spider();
var radioactiveSpider = new Spider();
radioactiveSpider.legs = 9;
radioactiveSpider.bite = function(who) { return who + ' gains super-powers.'; }
document.write(normalSpider.getLegs() + "\n<br/>");
document.write(normalSpider.bite("Ms. Muffet") + "\n<br/>");
document.write(radioactiveSpider.getLegs() + "\n<br/>");
document.write(radioactiveSpider.bite("Peter Parker") + "\n<br/>");
</script>
</body></html><html><head>
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<script>
function calculator() {
var value = 0;
var addFn = function(x) { value += x; return value; };
var mulFn = function(x) { value *= x; return value; };
return { add : addFn, mul : mulFn };
}
</script>
</head><body>
0<br/>
<script>
var calc = calculator();
document.write("+ 3 = " + calc.add(3) + "\n<br/>");
document.write("* 2 = " + calc.mul(2) + "\n<br/>");
document.write("+ 1 = " + calc.add(1) + "\n<br/>");
</script>
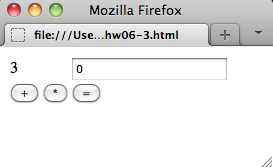
</body></html>(10 points) Write an HTML page with a form that implements a simple interactive calculator. The form events should be handled by JavaScript code embedded in the HTML page. In other words, all behavior should be implemented on the client side only. Initially, the form should start out looking as follows:

If the user clicks either the “+” or the “*” button, the respective operator should appear in the middle of the top row. (Hint: you can achieve that by setting the innerHTML property of a <span> element). For example, if the user clicks “+” and enters the number “3” in the text field on the top right, the form should look like this:

If the user clicks the “=” button, the calculator should overwrite the number “0” on the top left by the result of the calculation. Also, it should reset the pending operator (top middle) to empty and the text field (top right) to “0”. (Hint: you can achieve that by setting the value property of the <input> element.) In the running example, pressing “=” should yield the following:

You can assume that all text inputs are always integers. If the user presses the “=” button without a pending operator, it should just reset the text field on the top right to “0”. And if the user presses the “+” or “*” button when there is already a pending operator, it should first perform the same action as if the “=” button was pressed, before setting the new pending operator.