 | ||||||
|
Main
About: Schedule Staff FAQ News Materials: Lectures Labs Text Writing Style Project: Assignments Groups Requirements Showcase Resources: LibGDX Code Samples Piazza GitHub GameDevNet Submissions: CMS CATME |
Design Lab 2: Creating Art AssetsDue: Wednesday, February 5th at 11:59 pm In this lab, you will work on the basic Photoshop skills that you will need to produce assets for your game. As the visual designer, this is one of your many responsibilities on your team. The lab is broken up into two sections.
The lab is more art-focused (and less design-focused) than the previous lab. However, we are not grading on artistic ability. Instead, your grade will be based on how well you achieve specific effects such as transparency or texture tiling. Do not worry; you will return to more design-focused labs later. This lab is also substantially longer than the previous lab. You may find that you need to work on it outside of lab. Remember that you have up to a week after the lab to complete it. Important: This lab will make heavy use of Adobe Photoshop. We have the Adobe Creative Cloud software available in both Gates G33 and in Uris CL3. In CL3, it is available on all computers. In Gates G33, it is only available on the computers at the end of every row. The full Adobe suite is also available in Phillips 318. There is no requirement to buy software in this course. You can buy Adobe Creative Cloud if you wish, but it is incredibly expensive. Adobe's switch to a subscription model, even for students, is usurious. As an alternative, you might consider downloading and installing GIMP on your own computer. It offers many of the same features as Photoshop (including import/export .PSDs), and is provided free of charge. If you don't use Windows, be sure to click "show other downloads" to view other installation options. Section 1: Character Design
In this part of the lab, you should create a game character. If your group is still working on ideas, that is okay; just come up with whatever type of character appeals to you. Your character does not need to be human(oid); we only require that it has enough features to distinguish a personality. Write a Personality and History
Before you get started, you need to understand your subject. Create a text document named
Be specific. The better you know your characters, the easier it will be for you to visualize them. Be sure to include how you have considered the background/personality of the character in coming up with your design. For example, if the character comes from a cold climate, is he/she wearing something to keep warm. Sketch Your CharacterTake some time to develop your character's appearance by sketching some designs based on your description. You may find that while sketching, more ideas about your character's personality and background history may form. If so, feel free to update your description accordingly.
For this assignment, we want to see that you've actually gone through a thought process in designing
your character. Submit a file called
You may find it helpful to use some of the following tools:
Draw Your CharacterWhen drawing your character, we want a "posed shot" that conveys the personality of your character. If you do not know what we mean by this, take a look at some of the work by Hoon from Mess Studios. Make sure that it is an interesting pose and make it look natural. In that regard, you should take a look at what the old Disney masters had to say about "wooden" vs. natural poses:
You do not need to draw your character in a setting, but you are certainly welcome to. We only care about the character. Plus, keeping the character by itself will make creating a transparent .png file easier. You may find that one of your early concept sketches works as a great base sketch for drawing your character's signature pose. If you are not comfortable with digital art directly, you can draw your character on paper and then scan it. In that case, your pose should should just be pencil or ink line drawings; a large part of this lab is coloring the pose in Photoshop. As with the previous lab, you should scan your image at one of the public scanners. In the interest of keeping the file size small, we ask that you scan at 300 dpi (the Olin and Uris scanners are much higher resolution than this). Photoshop files end with .psd suffix. If the scanner can produce a .psd file, that is ideal. However, Photoshop can open any major graphics file. We recommend .png over .jpg, since PNG files do not use lossy compression that can cause graphics artifacts. Set Your Drawing as the Outline
Before you can color the image, you need to create some layers. Open your pose file.
Ensure that it is saved as Create a new layer by clicking the New Layer button at the bottom of the palette. Drag Layer 1 under Layer 0 and, using the paintbrush tool, color where needed. If your color is not beneath the dark lines, make sure you have Layer 1 selected, and that it is underneath Layer 0. You may want to name the layers by clicking on the actual text Layer X. Feel free to add more layers to isolate different parts (you could color the head on one layer, and the body on another for example). Color and Shade Your ImageChoose a color scheme that reflects your character and start coloring. Pay attention to light and shadow. Play around with the different blending modes (assuming that you have already changed your line drawing's layer from Normal blending mode to Multiply). Here are some blending methods you might want to try:
If these tools are too harsh, you can decrease the exposure on the top options bar right under the main menu. Many artists find it helpful to place each color on its own separate layer so colors do not mix near borders when smudging. To add a new layer, hover over the buttons in the lower right corner of the Layers window in Photoshop and click the one that says New Layer. This should look like a square with a darkened corner. While working, you may wish to play around with your brush properties. Adjust the hardness of the brush to suit your style. Those of you who want a smoothly blended look will want to turn on the airbrush tool and change the hardness to 0%. Blending works best with a tablet.
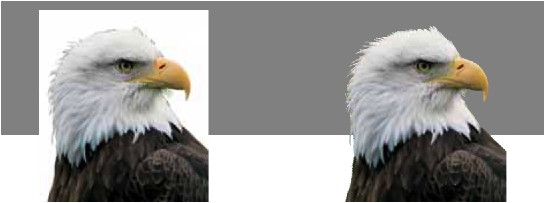
While we are not requiring extreme details, adding details can significantly improve the overall quality of your artwork. Rim highlights, folds in clothing, textures, etc. can dramatically improve the look and feel of your work. Understanding the Alpha ChannelWhen you use an image in a game, you want the background to be transparent. Otherwise, the game is going to draw everything that you create as a opaque rectangle. This is where "alpha" comes into play. In a typical RGB image, each pixel stores a value from 0 to 255 (8 bits) for red, green, and blue, or 24 bits for each pixel. An RGBA image stores a value for red, green, blue, and alpha (opacity) using 32 bits for each pixel.
An outdated, but still valid for some softwares, way of making the background of an image transparent is creating something called an Alpha Channel. If you wish to read about creating an Alpha Channel, or are having trouble making a transparent .png file, please see the "Creating an Alpha Channel" section in previous years' labs. In most modern software, an image with a transparent background can be created very simply. Generally, you can make pixels have opacity by changing the settings of the image when you save it as a .png, .tif or .gif file. Select the File tab and then click Save As... When saving your file, make sure to save it as .png or .tif for this lab. A pop-up window should appear asking you to choose between 24bpp RGB or 32bpp ARGB (Pixels with Opacity), please select 32bpp ARGB since you want to have that Alpha Channel information saved. When saving, please make sure that any background layer is deleted, or else the image will not be transparent! Save Your ResultsNot all file formats can save alpha information (JPEGs cannot, for example). You can tell if a file format supports alpha if the Alpha channels checkbox in the Save As dialog is not grayed out and your document contains an alpha channel. If you do not have an alpha channel, this option should remain grayed out. Select the TIFF format and make sure that Layers is NOT checked and Alpha Channels IS checked. PNGs with alpha channel support are also an acceptable file format. Note: If you use GIMP, you can easily create an alpha-enabled file from the start, by adding a new transparent layer and deleting the default background layer. Then you can File > Export As... your image as a .PNG file (making sure "Save color values from transparent pixels" IS checked). You should also make sure to save your file as .XCF or .PSD in case you need to make adjustments to the image later on.
Save your pose as Design A Character TurnaroundIn this part of the lab, you should create a character turnaround with actions. A character turnaround are 5-6 frames of a colored version of your character from different angles. These frames should show your character's front, 3/4 front, side, 3/4 back, and back at a minimum. If your character has a unique side, please show that as well. Usually the character is shown in the same simple position, since this is not an animation, but a way for you to show any special marking or designs of your character. Understanding how your character looks from all angles will help with animations.
Actions for a character turnaround can be uncolored sketches, but should be clean enough to present. Actions are usually around 4-6 frames of your character doing what they would naturally, whether that be running, jumping or shooting slimeballs. These actions will convey a sense of personality and can give you some idea of how this character will move when animated.
When you are done, you should name your turnaround Section 2: Tessellated Textures
Lab Files: design2-sec2.zip Textures are a vital asset to nearly any modern game. They are the paint used on 3-D objects and 2-D objects of varying size. Textures are particularly important in 3-D games, as they are used for everything from the ground the player walks on, to the clothes the player wears. Those types of textures are UV-mapped; this is a process used by 3-D engines that decides exactly which pixel to take from a texture and where to place it on a 3-D polygon. We will cover this concept later in the course. For this lab, you will be focusing on a simpler type of texture: the tessellated texture. This type of texture is more commonly used in 2-D games. Instead of stretching the texture to fit the shape, it is repeated as a paint across a 2-D surface instead of a solid color.
To get started on this section, you will need to download this zip file:
design2-sec2.zip. Extract this zip file and use
Photoshop to open
The Clone Tool
Notice that as you paint and move the stamp around, the sample moves along with it. It also remembers where you last sampled from. In other words, you could alt-click the top of a vertical line, move the cursor to the right, and then left-click and drag the mouse downward to make a copy of the line. If you let up the left mouse button and then click it down again, the line will continue where it left off. You cannot make a new line unless you alt-click on the line to resample it. Try this out by picking a color and painting a spot on a new layer. Now use the clone tool and sample the spot. You can keep clicking around the rest of the image, but you cannot make another spot unless you go back and alt-click it again. Now uncheck the Aligned checkbox. This makes the sample area reset each time you let go of the left mouse button. Sample the dot and left-click around. Each time you push down on the mouse, you start with the dot. The Sample All Layers button determines whether your sample the merged image, or just the selected layer. When this is checked, you sample exactly what you see (although you only paint it onto the currently selected layer). If you uncheck this box, then you only sample from the currently selected layer. Play around with the Rubber Stamp until you get comfortable with it; it's about to become your best friend in the next step! TessellatingA tessellation is any pattern than can be seamlessly repeated (both horizontally and vertically). You are going to make the stone texture into a tessellation. To do this, open the image in Photoshop and choose Filter-> Other -> Offset.... Enter "256" for both horizontal and vertical and ensure that Wrap Around is selected. You should see a big cross through the middle. These used to be the borders (they are contoured because we used a contour effect when making the texture). Now select the Clone Tool and sample areas from the nice-looking parts to paint over the ugly black cross. It helps to try to match color and lighting from your sample to the area near the cross. Feel free to experiment with brush size or hardness. This may seem difficult at first, but the more you practice the easier it will become! Once you have covered all of the seams, you need to offset it again. This is because you just created new areas that do not necessarily overlap. These are the areas where the black cross used to touch the (new) border of the image (shown in red).
Now go ahead and offset it again. It should look much better than the first
offset. Touch up the few areas that need it with the Clone Tool.
If all went well, you should have a seamlessly-repeatable texture. You can
try it out by opening up
When you are done, you should name your texture Create Your Own Texture
After finishing making stone.jpg, you should make one more tessellated texture
that you will use as part of a tile set. It can be anything you want, but should be sized
to fit in Block 0 in the template provided in Play around with the amazing assortment of filters that Photoshop has to offer. You will often use Filter->Render->Clouds and Filter->Noise->Add Noise...as a starting block. There are also a wealth of texture tutorials online. If you just type "Photoshop _____ texture tutorial" (where _____ is the type of texture you want to create, like "wood" or "rusty metal") into Google, you should be able to find dozens of suitable tutorials. Here are a few sites that have some particularly good tutorials: It is also a good idea to find a picture of what you are really after. You want a nice wood grain? Just take a picture of a table or scan the surface. Even if you make your texture from scratch, it's very helpful to have an example of what it "should" look like right next to you as you work. Tessellating Tiles with EdgesThe tesselated textures tiles can also have edges that add a much more aesthetically pleasing look to your game (ex: platformers). Using the tesselated texture tile you created earlier, you will now create a tile set that edges seamlessly that programmers can utilize in their level design.
If you don't already have a Flash player installed, download the standalone Adobe
projector. Go to
Adobe's website
and download the Flash Player projector under either Windows or Macintosh depending on
what computer you have. After installing the program, open
Notice how the outside edges of the platforms are bumpy, while the insides are seamless. This is achieved by using the same base texture (Block 0, the one you just made) and superimposing different types of edges over it.
To see how the different blocks correspond to actual platform positions, compare the template below to this Image Mapping.
Now it's time to actually create your tile set, using the template above as a guide. First, tile your Block 0 texture to fill all the light blue sections on the template. If you created your Block 0 texture correctly, all the blocks should look seamless. Your resulting image should resemble the Base image shown above. Second, create the edges on a separate layer, filling in the dark blue sections of the template this time. Your layer should resemble the Edges layer shown above.
Finally, combine your base and edge layers and export them as a PNG file with
Alpha Transparency. Save the file as Describe Your Tile setNow that you have created your tile set, tell us how a player might interact with it. This is important when you need to explain your design to your teammates. This is especially important if you want interesting tile changes as you'd find in Minecraft, where dirt tiles become grassy-topped when exposed to the sun. In your description, answer questions such as:
Answer these questions, along with any other relevant information about your tile set
in a file called Turning it InFor Section 1: Character Design, submit the following in the ZIP file:
For Section 2: Tessellated Textures, submit the following in the ZIP file:
Submit this zip file as "lab2design.zip" to CMS. Due: Wednesday, February 5th at 11:59 pm |
|||||
 |









 Before we get into the section, we need to understand how the Clone Tool (also known as the
Rubber Stamp Tool) works. Open the stone pattern in photoshop, then select the Clone Tool.
Right under the menus are the Clone Tool's options. It has a brush shape and size just
like the airbrush or eraser, an Aligned checkbox, a Sample All Layers
checkbox, and some other options that we do not care about right now. Set it to a hard-edged
circular brush of size 30 and make sure that both Aligned and Use All Layers
are checked. Now hold down "alt" for PCs or "option" for Macs and
click on any area in the image. You just sampled that area; it is like you made a big
30-pixel stamp of the area you just clicked on. Left click without holding down any keys
somewhere else on the image. Keep clicking around and see the result. If you do not see
anything, make sure your Opacity and Flow are both at 100%, and your Mode is set
to normal (in the options next to brush size).
Before we get into the section, we need to understand how the Clone Tool (also known as the
Rubber Stamp Tool) works. Open the stone pattern in photoshop, then select the Clone Tool.
Right under the menus are the Clone Tool's options. It has a brush shape and size just
like the airbrush or eraser, an Aligned checkbox, a Sample All Layers
checkbox, and some other options that we do not care about right now. Set it to a hard-edged
circular brush of size 30 and make sure that both Aligned and Use All Layers
are checked. Now hold down "alt" for PCs or "option" for Macs and
click on any area in the image. You just sampled that area; it is like you made a big
30-pixel stamp of the area you just clicked on. Left click without holding down any keys
somewhere else on the image. Keep clicking around and see the result. If you do not see
anything, make sure your Opacity and Flow are both at 100%, and your Mode is set
to normal (in the options next to brush size).





