Assignment A5 CS1110 Spring
2009 Due 11:59pm Wednesday March 11.
This assignment introduces you to graphics. You will write procedures that
draw interesting designs, including a recursive design, in
a JFrame. Please read this entire document carefully. At the end of this document, we tell you
what exactly to submit on the CMS.
You may work with one other person. If you do so, FORM YOUR
GROUP ON THE CMS WELL BEFORE YOU SUBMIT YOUR FILES. Remember,
partners should work together and not independently.
You need not use a JUnit
testing class. You will (partly) be looking at visual output (graphics) to
determine correctnesss.
Keep track of the time you spend on this assignment. You will be asked to put it in a comment at the top of file A5.java.
This assignment is due on the eve of prelim 2, because we believe that doing this assignment will help you prepare for the prelim. We would rather you complete this assignment by Sunday night, 8 March, so that you are not up, programming, until midnight on 11 March. However, we did not want to force you to complete it on Sunday. Budget your time wisely. Don't wait until Tuesday-Wednesday to do this assignment. We advise starting now and working on one or two functions a day.
To save you time, we give you complete specifications
of most of the methods you write. Please study them carefully. Note how precise and
thorough they are. You should aim for this quality of specification when
you write your own specifications.
Download file A5.zip, unzip it, and put everything in it into a
new directory. It contains:
1. A file A5.java,
which extends
class Turtle.
2. Several .class files. These are machine language versions of .java files.
Do NOT load them into DrJava. The only thing you should load into DrJava
is file A5.java. It will automatically use the .class files.
3. A directory doc, which contains specifications of classes Turtle and HSV.
You will use these specs when writing method calls to make turtles
do what you want.
A Turtle is
a pen of a certain color at a pixel (x,
y) that is pointing in some direction given by an angle
(0 degrees is to the right, or east; 90 degrees, north; 180 degrees, west;
and 270 degrees, south). When the turtle is moved to another spot using procedure moveAhead or moveBack,
a line is drawn if its pen is currently "down" and
nothing is drawn if its pen is "up". The
pen is initially black, but its color, of class java.awt.Color,
can be changed. A footnote on page 1.5 of the ProgramLive CD contains information
about class Color.
Open doc/index.html in your favorite browser and study the specifications
of methods in class Turtle (the
javadoc files). Here are some important
points:
- Class
Turtle uses the Graphics object that is
attached to a JPanel.
It builds on class Graphics by maintaining the "turtle",
which has a position and an angle and holds a pen of a color; the pen is up
or down. You can use many turtles at the same time; they all use the
same JPanel.
- The coordinates and angle of the turtle are maintained using type double. This is needed for maximum accuracy. If we used int, errors might crop up after many calculations. However, whenever a point is to be placed in the window, its x- and y-coordinates are rounded to the nearest integer because the graphics space works with ints.
- Class Color is in package java.awt. Its objects are colors in the RGB model. Take a look at its API spec. It has various constants that you can use; for example, type
java.awt.Color.red in the DrJava Interactions pane, hit the Enter (or return) key, and see what happens.
- Manually resizing the
JFrame window also changes the size
of the panel on which the drawing occurs, but you may
have to move the mouse inside the window to see this.
- It is possible that you may have to resize the JFrame (and/or move the mouse inside it) to see the updated "trace" of a turtle.
- Procedure
jumpTo(x, y,ang) can be used to move the turtle,
without drawing, to
(x, y) and face it at angle ang.
- Call
pause(p) to pause execution for p milliseconds.
Judicious use of this method will allow you to watch something being drawn
in slow motion.
Class A5 contains procedure drawTwoLines to show you how graphics
works. First, compile class A5. Then, in DrJava's Interaction
pane, create an instance of class A5 and execute a call
on drawTwoLines. A JFrame should be created
and two lines should be drawn on it. Notice how the body of the procedure saves the initial color of the pen and ends by changing the pen back to its initial color. Generally, methods will attempt to leave things the way they were when they started, and method drawTwoLines illustrates how to do that.
In the Interactions pane (or in a method in class A5), draw
some lines, rectangles, circles, etc, to familiarize yourself with class Turtle.
After that, perform the tasks given below.
Task
1. Complete function A5.toString. Follow
the instructions given in the function itself. You will see
why in Task 2. Here is an example of what our toString function
produces, and yours should be similar:
pos. (250, 250), facing 0.0 degrees, pen is down and has color java.awt.Color[r=0,g=0,b=0].
Your output does not have to be precisely like
this, but it should contain the same information, and in this order. Note:
class Color has its own toString function.
Task 2 . Complete procedure drawTriangle.
Then follow the instructions in the comment in the body to learn about rounding
errors when using type double and why they don't really matter here. Note that the comment asks you to put some information at the top of file A5.java (as a comment).
Note: in the Interactions pane of DrJava, to draw a red triangle if your drawTriangle method is working properly, use:
a= new A5();
a.drawTriangle(50, java.awt.Color.red);
 Task
3. Complete
Task
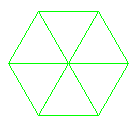
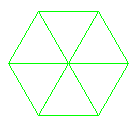
3. Complete drawGreenHex to draw a green hexagon,
as shown to the right of this paragraph. It should call procedure drawTriangle 6
times (either explicitly or via a loop). Some lines will be
drawn twice, but that is OK. Of course, when the procedure call terminates,
the turtle's
properties (position, angle, pen color, and whether the pen is up or down)
should be the same as when the procedure call began.
The procedure should draw the shape at the turtle's current position
and at the turtle's current angle. Don't move the turtle before beginning.
Also, note that THIS PROCEDURE DOESN'T HAVE TO DRAW ANY EXTRA LINES OR JUMP AROUND AT ALL. Just use 6 calls on drawTriangle and addAngle.
Task
4. Do TWO (repeat, 2) of 4A, 4B, or 4C. After you have completed the assignment,
if you are interested, do the other one! It is fun, seeing how easy it
is to do these neat things.

 Task
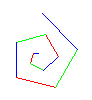
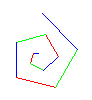
4A: Draw a spiral. The first picture to the right is done
by drawing 10 lines. The first line has length 5; the second,
10; the third, 15, etc. After each line, 90 degrees is added to the
angle. The second diagram to the right shows a similar spiral but with
75 degrees added to the angle after each line.
Task
4A: Draw a spiral. The first picture to the right is done
by drawing 10 lines. The first line has length 5; the second,
10; the third, 15, etc. After each line, 90 degrees is added to the
angle. The second diagram to the right shows a similar spiral but with
75 degrees added to the angle after each line.
Complete procedures drawSpiral and drawSpiralMid. When you first test them, use
5 for d and 0 for ms.
Try different angles, like 90 degrees, 92 degrees, 88 degrees, etc. You can
also use ms = 500 or ms
= 1000 (which is 1 second) in order to see the lines drawn one at a time.
You will be amazed at what these methods do. Find out by trying
these calls, assuming that x is an instance of A5:
x.drawSpiralMid(5, 300, 90, 1); x.drawSpiralMid(5, 400,
135, 1); x.drawSpiralMid(3, 100,
60, 1);
x.drawSpiralMid(10, 300, 121, 1); x.drawSpiralMid(0, 400,
89, 1); x.drawSpiralMid(5, 300,
150, 1);
x.drawSpiralMid(3,500, 120, 1); x.drawSpiralMid(10, 500,
119, 1);

 Task
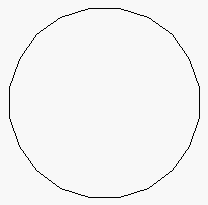
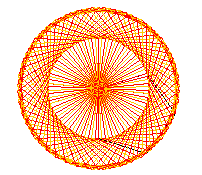
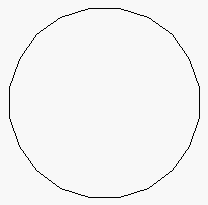
4B: Draw many polygons. The first image to the right is a 20-sided
polygon. The second
image to the right is a series of 90 5-sided polygons of side length 50, the first started at
angle 270, the second started at angle 274, the third at angle 278, and so on.
Task
4B: Draw many polygons. The first image to the right is a 20-sided
polygon. The second
image to the right is a series of 90 5-sided polygons of side length 50, the first started at
angle 270, the second started at angle 274, the third at angle 278, and so on.
Complete
procedure multiPolygons so that your program can
draw such designs. It will use different colors than the second image to the right. You can use procedure drawPolygon, which we give you. When finished, experiment to see what neat designs
come out. Try, for example,
multiPolygons(50, 5, 60) and multiPolygons(50,
7, 30).
 Task
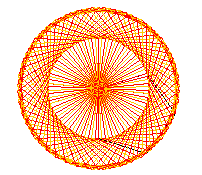
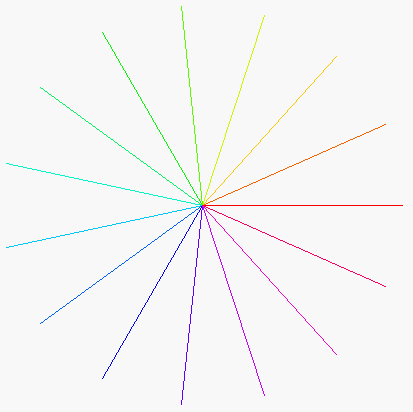
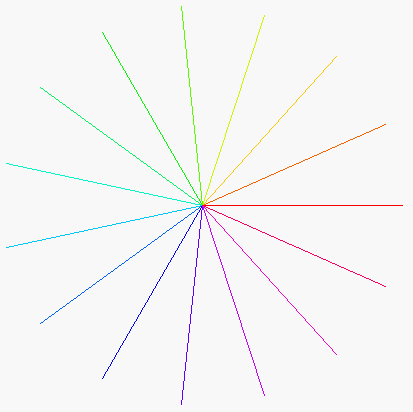
4C: Draw radiating lines. The picture to the right is
done by drawing 15 lines of the same length, radiating out from the current
turtle position. The angle between the lines is the same. If n lines are
drawn, the angle between them is 360.0/n. Note the colors of the lines.
Each line is drawn in the HSV color (hue, 1, 1) [translated, of course,
to the RGB system; we give you HSV.class, which contains our function HSVtoRGB from assignment A4],
where hue is the hue given by the angle at which it is drawn. So, what
you see is part of the color disk of the HSV system!
Task
4C: Draw radiating lines. The picture to the right is
done by drawing 15 lines of the same length, radiating out from the current
turtle position. The angle between the lines is the same. If n lines are
drawn, the angle between them is 360.0/n. Note the colors of the lines.
Each line is drawn in the HSV color (hue, 1, 1) [translated, of course,
to the RGB system; we give you HSV.class, which contains our function HSVtoRGB from assignment A4],
where hue is the hue given by the angle at which it is drawn. So, what
you see is part of the color disk of the HSV system!
Complete procedures radiate and radiateMid. As you write them, test them with small
values of n, like 4 or 8. After the procedure is completely tested, try it
with 360 lines of length 200, pausing 50 milliseconds between each. Isn't that
neat? Also, do it with 3,000 lines, pausing 5 miliseconds between each, and notice how much more filled in the disk becomes.
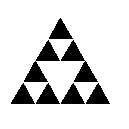
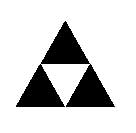
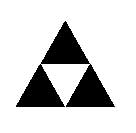
Task 5. Recursive graphics. We now ask you to develop a recursive procedure to draw some graphics, recursively. Do one of the Sierpinski triangle problem, the Sierpinski carpet problem, or the H-tree problem (but if you like this stuff, do all of them!)


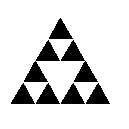
 Sierpinski triangles. Directly to the right is a filled-in equilateral triangle. We call it a Sierpinski triangle of size
Sierpinski triangles. Directly to the right is a filled-in equilateral triangle. We call it a Sierpinski triangle of size s (the length of a side) and depth 0. Next to it is a Sierpinski triangle of size s and depth 1. It is created by filling in 3 Sierpinski triangles of size s/2.0 and depth 0, in each of the corners of what would be a Sierpinski triangle of size s and depth 0. All the way on the right is a Sierpinski triangle of size s and depth 2; it is created by drawing 3 Sierpinski triangles of size s/2.0 and depth 1. In the same way, draw a Sierpinski triangle of size s and depth d by drawing three Sierpinski triangles of size s/2.0 and
depth d-1 in appropriate places.
We have stubbed in two procedures, sierpinski and sierpinski1, for you to complete. The first should set things up and then call the second. You can use procedure Turtle.fillTriangle to draw a triangle —it is needed only at depth 0.
The most difficult part may be finding the height of the triangle with side length s. Knowing that it is an equilateral triangle, you can make use of the Pythagorean theorem to figure this out. Using h for the height, you should be able to visualize a triangle that is 1/2 of the equilaterial triangle, with side lengths s, s/2.0, and h.
Solve the formula s**2 = (s/2)**2 + h**2 for h.


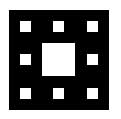
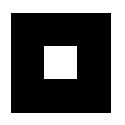
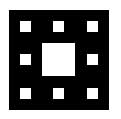
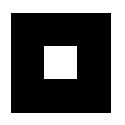
 3. Sierpinski carpet. To the right are three Sierpinski carpets of depth 0, 1, and 2. Here's how you draw them: (0) Draw a black filled-in square of side length
3. Sierpinski carpet. To the right are three Sierpinski carpets of depth 0, 1, and 2. Here's how you draw them: (0) Draw a black filled-in square of side length s.
(1) To change it into a Sierpinski carpet of depth 0, don't do anything.
(2) To change it into a Sierpinski carpet of depth d (d > 0), think of the square of size s as a grid of 9 black squares of size s/3.0. Make the middle square white. In each of the other 8 black squares of size s/3.0, draw a Sierpinksi carpet of depth d-1.
We have stubbed in two procedures, sierpinskicarpet and sierpinskicarpet1, for you to complete. The first should set things up and then call the second. Turtle procedure fillRect(w, h) can be used to fill a square. However, the turtle's position gives the center of the square, not its top-left position. So, before you can call fillRect, you have to move the turtle to the middle of the square (and then back again!). It may be best to write your own procedure fillSquare(s), which we have stubbed in for you


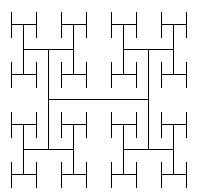
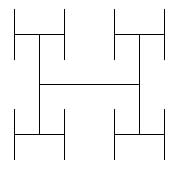
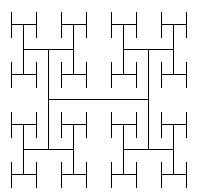
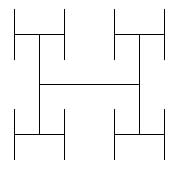
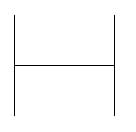
 4. H-trees. To the right are three H-trees of size
4. H-trees. To the right are three H-trees of size s and depths 0, 1, and 2. Here's how you draw them:
(1) Draw an H, with all three lines being of length s.
(2) If d>0, draw four H-trees of size s/2 and depth d-1. The centers of the four H-trees are at the top and bottom of the two vertical lines drawn in step (1).
H-trees are useful in designing microprocessor chips. The lines are wires that connect circuit components in a tree of interconnections, without wires crossing.
We have stubbed in two procedures, recursiveH and recursiveH1, for you to complete. The first should set things up and then call the second.
We have also stubbed in procedure drawH, which may be useful to you. Complete it if you want to use it. Draw lines drawn using procedures jumpTo (to move the turtle) and moveAhead (to actually draw the line).
What to submit. Put a comment at the top of your A5.java that contains the following information.
- Your name(s) and netid(s);
- The information requested in Task 2;
- The name of your public recursive procedure;
- What you liked best about this assignment;
- What you most think could use improvement in this assignment; and
- The time you spent on this assignment.
Make sure class A5 is indented properly. Submit file A5.java on
the CMS.
 Task
3. Complete
Task
3. Complete 
 Task
4A: Draw a spiral. The first picture to the right is done
by drawing 10 lines. The first line has length 5; the second,
10; the third, 15, etc. After each line, 90 degrees is added to the
angle. The second diagram to the right shows a similar spiral but with
75 degrees added to the angle after each line.
Task
4A: Draw a spiral. The first picture to the right is done
by drawing 10 lines. The first line has length 5; the second,
10; the third, 15, etc. After each line, 90 degrees is added to the
angle. The second diagram to the right shows a similar spiral but with
75 degrees added to the angle after each line. 
 Task
4B: Draw many polygons. The first image to the right is a 20-sided
polygon. The second
image to the right is a series of 90 5-sided polygons of side length 50, the first started at
angle 270, the second started at angle 274, the third at angle 278, and so on.
Task
4B: Draw many polygons. The first image to the right is a 20-sided
polygon. The second
image to the right is a series of 90 5-sided polygons of side length 50, the first started at
angle 270, the second started at angle 274, the third at angle 278, and so on. Task
4C: Draw radiating lines. The picture to the right is
done by drawing 15 lines of the same length, radiating out from the current
turtle position. The angle between the lines is the same. If n lines are
drawn, the angle between them is 360.0/n. Note the colors of the lines.
Each line is drawn in the HSV color (hue, 1, 1) [translated, of course,
to the RGB system; we give you HSV.class, which contains our function HSVtoRGB from assignment A4],
where hue is the hue given by the angle at which it is drawn. So, what
you see is part of the color disk of the HSV system!
Task
4C: Draw radiating lines. The picture to the right is
done by drawing 15 lines of the same length, radiating out from the current
turtle position. The angle between the lines is the same. If n lines are
drawn, the angle between them is 360.0/n. Note the colors of the lines.
Each line is drawn in the HSV color (hue, 1, 1) [translated, of course,
to the RGB system; we give you HSV.class, which contains our function HSVtoRGB from assignment A4],
where hue is the hue given by the angle at which it is drawn. So, what
you see is part of the color disk of the HSV system! 

 Sierpinski triangles. Directly to the right is a filled-in equilateral triangle. We call it a Sierpinski triangle of size
Sierpinski triangles. Directly to the right is a filled-in equilateral triangle. We call it a Sierpinski triangle of size 

 3. Sierpinski carpet. To the right are three Sierpinski carpets of depth 0, 1, and 2. Here's how you draw them: (0) Draw a black filled-in square of side length
3. Sierpinski carpet. To the right are three Sierpinski carpets of depth 0, 1, and 2. Here's how you draw them: (0) Draw a black filled-in square of side length 

 4. H-trees. To the right are three H-trees of size
4. H-trees. To the right are three H-trees of size